このページの構成
ライブラリについて
テンプレートと並んで、能率的なウエブサイト更新を強力にバックアップする仕組みのひとつ。使い方そのものは、テンプレート機能より簡単と思います。しかし、その利点を十分に活かすために、ライブラリの特性をよく知っておくことが必要です。
概要
特定の内容の一節を複数のページに記載する場合、コピー&ペーストを使うと思います。ライブラリ機能は、コピーアンドペーストを能率的におこなう仕組みと云えます。すなわち、
- コピー元となるHTMLの要素をモジュール化し、ライブラリとして登録します。
- 「ライブラリの挿入」によって、様々な文書にペーストしていきます。
- ドリームウィーバーはライブラリを挿入した文書と場所を覚えています。
- ライブラリを共有する全てのドキュメントを自動的に編集・修正出来ます。
だいたい、こういったものです。実際の操作は、テンプレートの作製より簡単ですが、能率的に使うには色々とコツを掴む必要があると思います。
メリット
- 文書を作成する操作が、大幅に簡略化されます。
- 決まり切った内容をいちいちキーボードから入力する必要がありません
- ライブラリから選び、ドラッグアンドドロップ。
- 単純作業となる定型的な文書の修正をソフトに任せることが出来ます。
複数のHTMLファイルに。同じ内容の一節を加えることが出来ます。ライブラリを編集すると、その編集内容がライブラリを含む全てのページ、テンプレートに反映されます。全てのページをいちいち開いて編集することなく、部品としてのライブラリのみを開いて編集することで、サイト全体を一括管理することが出来ます。
ライブラリに関する操作法
実際にライブラリを作製し、文書に挿入、さらに、修正する方法について。

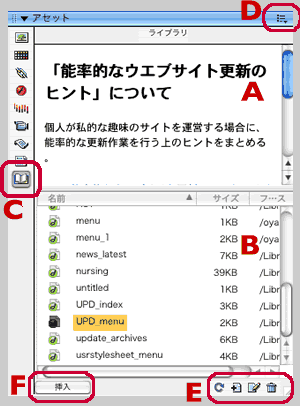
ライブラリウインドウについて
必要な部分について、簡単に解説しておく。
- プレビューウインドウ (A)
- リスト(B)から選択中のライブラリファイルの中身を表示している。
- ドキュメントウインドウのデザインビューと同様のもの。
- デザインタイムスタイルシートが指定されていれば、それなりに整形された形で表示されるが、そうでなければ、ブラウザデフォルトのスタイルで表示される
- ライブラリリストウインドウ (B)
- ライブラリファイルの一覧が表示される。
- ファイル名とファイルサイズに加えて、保存されているフォルダ(一般には最上位のLibraryフォルダ)のフルパスが表示される
- ライブラリファイル名の指定やライブラリを開く時に必要となる。
- アセットボタン:ライブラリ (C)
- 一番下、開いた本のアイコンをクリックする。
- オプションメニュー (D)
- ライブラリ操作に関する様々なメニューを表示させる。
- ボタン(特別な名前はないらしい) (E)
- 左から、
- 更新ボタン
- 新規ライブラリ項目ボタン
- 編集ボタン
- 削除ボタン
- 挿入ボタン (F)
- 選択したライブラリを開いているHTML文書のカーソルの位置に挿入する。
作成法
ライブラリを十分に活用するために、簡単なHTMLの知識は必須である。必ずコードビューを参照しながら作業すること。
- 既にあるHTML文書の一部分をライブラリ化する方法。
- アセットパネルにライブラリウインドウを表示させる。
- HTML文書を開き、コードビュー、またはデザインビューで、ライブラリとして活用したい部分をドラグして選択する。
- ライブラリリストに追加する方法は以下の3通り
- アセットパネル右上の「オプションメニュー」から、「新規ライブラリ項目」を選択する。
- もしくは、パネル右下の「新規ライブラリ項目」ボタンをクリックする。
- 修正(メニュー)>ライブラリ>ライブラリにオブジェクトを追加
- ライブラリリストに新しいライブラリファイル(Untitled)が追加される。適当な名前(例として、"library1"とする)を付ける。
- Libraryフォルダがサイトの最上位に作られ、library1.libファイルが自動的に保存される。
- ライブラリに変換された部分は、コードビューで<!-- #BeginLibraryItem "/Library/library1.lbi" -->選択範囲<!-- #EndLibraryItem -->となっている。薄いクリーム色の影がついている。
- 新たにライブラリファイルを作る方法
-
- アセットパネルでライブラリを選択しておく。
- アセットパネルのオプションメニュー、から「新規ライブラリ項目」を選択、もしくは、新規ライブラリ項目ボタンをクリックする。
- ライブラリのリストに"untitled.lib"が加わっているので、適当な名称(例として、library1)を付ける。
- リストからダブルクリックでライブラリを開き、コードビュー、もしくはデザインビューから入力し編集する。
- 保存すると、最上位にLibraryフォルダが作られ、その中にlibrary1.libファイルが自動的に保存される。
ライブラリの挿入
- ライブラリを挿入するHTMLファイル(または、テンプレートファイルなど)を開き、挿入したい場所にカーソルを入れる。
- アセットパネルでライブラリファイルのリストを表示させる。
- ライブラリファイルを選択し、アセットパネルのオプションメニューから「挿入」を選ぶ。
- もしくは、リストからファイルアイコンを選択し、HTML文書の挿入したい場所にドラグする。
ライブラリの編集
- アセットパネルの「ライブラリリスト」から、編集するライブラリファイルをダブルクリックして開く。
- コードビュー、またはデザインビューでライブラリ内容を編集する。
- 保存すると「ライブラリ項目の更新」ウインドウが表示され、そのライブラリを含むファイルの一覧が表示される。
- 直ちに更新する場合
- 「更新」ボタンをクリックすると、「ページの更新」ウインドウが表示さ、ライブラリを含むファイルの更新が始まる。更新途中で終了ボタンをクリックすると、更新が中止される。
- 後で更新する場合
- 「更新しない」をクリックすると、ライブラリファイルの変更内容が保存され、ライブラリを含むHTMLファイルは変更されない。
ライブラリの更新
ライブラリファイルの編集後、「更新しない」を選んだ場合、ライブラリの編集内容をHTMLファイルに反映させるために、「ライブラリの更新」操作をおこなう。
- 更新とは
- HTMLファイル(もしくはテンプレートファイル)が含むライブラリの内容がライブラリファイルの内容と一致するかどうか検査し、一致しない場合に修正を加える。
更新操作は二通り。
- 「Dreamweaverのメニュー>修正>ライブラリ」または、
アセットパネルの「オプションメニュー」から、
- 現在のファイルを更新
- その時点で開いてアクティブになっているHTMLドキュメントに含まれるライブラリのみを更新する場合。
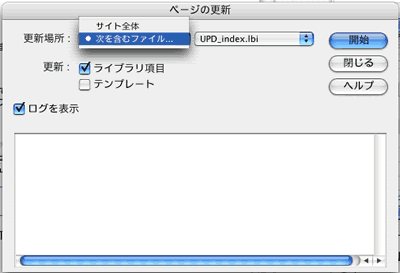
- サイト全体を更新…
- 「ページの更新」ウインドウが開く。
- 更新場所(プルダウンメニュー)で
- サイト全体:サイトの全てのライブラリの更新内容が全てのファイルに反映される。
- 次を含むファイル:プルダウンメニューから特定のライブラリファイルを選択することが出来る。

サイト全体を更新した場合、undoが効かないので、くれぐれも注意。
オリジナルから切り離す
HTMLからライブラリ部分を選択し、プロパティインスペクタで「オリジナルから切り離す」をクリックすると、ライブラリの中身が一般的なHTMLの要素として残り、ライブラリファイルの「更新」によって影響されなくなる。自動的な更新が出来なくなるが、更新が無い場合は寧ろ便利。
HTMLドキュメント上の扱い
ライブラリ項目を含むHTMLで、ライブラリ部分はクリーム色に塗られています。ライブラリ部分をクリックすると、ライブラリ全体が選択されます。
コードビューでみると、書式は以下の通りです。
<!-- #BeginLibraryItem "/Libraryfile_name.lbi" --> ライブラリの内容 <!--#EndLibraryItem -->
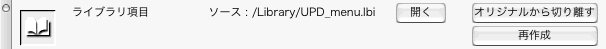
ライブラリ部分を選択すると、プロパティインスペクタは次図の表示となります。

- 「開く」ボタン
- 該当するライブラリファイルを開き、編集を加えることが出来ます。
- 「オリジナルから切り離す」
- ライブラリ書式を外し、ライブラリの内容のみを残します。ライブラリの編集・更新の影響を受けなくなります。
- 「再作成」
- クリックすると「現在のファイルに上書きしますか?」という物騒なアラートが出ます。(キャンセル)ライブラリを根本的に作り直したい時に使うのかもしれません。(使ったことがないので詳細不明)
活用法のヒント
ライブラリの操作方法そのものは、直感的で分かりやすく、とくに難しいことはないと思う。ライブラリはテンプレートに比べると縛りが少なく、柔軟で、場当たり的に使うと収拾がつかなくなり、混乱します。ライブラリの活用方法はテンプレート機能との組み合わせで様々な活用が可能ですが、特性を十分に理解しておく必要があります。
- テンプレートとの使い分け
- 当たり前ですが、テンプレートに嵌め込む必要が無いのが、ライブラリの特徴です。独立したファイルにも自由に使うことが出来ます。
- ライブラリとテンプレートの組み合わせ
- 複数のテンプレートで、サイトを縦割りにしている場合、各々のテンプレートに跨がる共通の内容はライブラリを活用する。
- 逆に、一つのテンプレートを異なるライブラリで細分化する。
- サイトのカテゴリごとにテンプレートを作り、ライブラリは、複数のテンプレートに跨るもの、若しくは、ひとつのテンプレートの中で、さらに細分したい場合に利用します。
- 日記のページなどでは、ページは一日ごとにひとつのファイルとすると、10月のもくじはライブラリとして、テンプレートに含ませます。つまり、
- 将来変更が加わる可能性がある共通のモジュール。
- ADDRESS要素、コピーライトの表示、共通する注意書きなど。
- ファイルの相対位置関係を自動的に修正つつコピーするので、src属性、href属性を含む要素に向く。
- 複数のページの構成を示すための「もくじ」部分、コンテンツの一覧など、ナビゲーションの作製。
- 単純にコピペの手段として
- 更新版と保存版のような、alternativeファイルの作製に。
- 異なるフォルダ間でコピーしてもファイルの相対位置関係を維持できる。
- コピペと割り切って、「ライブラリの挿入」と「オリジナルから切り離す」を組み合わせて使う。
ライブラリの罠
大変便利な上、単純で、テンプレートよりはるかに取っつきやすい。しかし、計画的に使用しなければ、混乱の元になる。当該ライブラリが含まれるドキュメントを把握しにくいのが問題点だ。あるライブラリファイルを共有するドキュメントの一覧を確認する手段は、恐らく更新時に表示される「ライブラリ項目の更新」ウインドウのファイルの一覧のみで、共有ドキュメントの数が多い場合、全て確認することは困難だ。

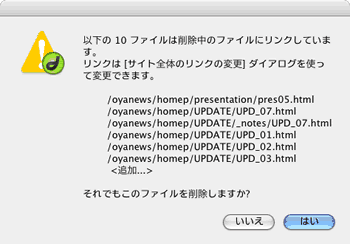
そのうち、何時、何のために作ったのか分からない、意図不明のライブラリファイルがリストに溜まってゆくことになる。これを削除して大丈夫かどうか。ライブラリリストでファイルを選択し、削除すると、「削除しても宜しいですか?」という、アラートが出るのみである。これに騙されてはいけない。ライブラリファイルの削除は、必ず
- ファイルウインドウのライブラリフォルダから削除予定ファイルを選択する
- ファイルウインドウ>オプションメニュー>ファイル>削除
の手順を踏むべきだ。そうすると、表示されるアラート(図)には、そのライブラリファイルを含むドキュメントの一覧(全てではないが)を表示してくれる。
また、ライブラリの編集内容を保存する時に、「直ちに更新」するのは、かなり度胸が要る。影響が大きいライブラリは、更新前にサイト全体のバックアップを取るべきだろう。この点は、テンプレートの更新と同様の配慮である。
「能率的なウエブサイト更新のヒント」について
個人が私的な趣味のサイトを運営する場合に、能率的な更新作業を行う上のヒントをまとめる。
更新履歴
- 2005-07-06:作製
- 2005-07-07:テキスト修正;「ライブラリの罠」追加