このページの構成
はじめに:概要
DreamweaverMXを使って、外部スタイルシートを組み合わせて比較的正しいHTMLを作製する方法について、作業効率を重視してメニューパネルを使う方法をまとめます。2004バージョンで改められた部分を中心に、私の普段の使用法を紹介してゆきます。
既に外部スタイルシートを使用している場合、スタイルシートの扱いに大きな変更はありません。前記説明:Dreamweaverの使い方(1)を大筋でそのまま適用できると思います。2004バージョンの変更点は、主に、デザインビューを使用したときのインターフェイスの充実です。
- デザインビューでスタイルシートのレンダリングがより正確になりました。
- プロパティウインドウで、スタイルシートを使った見栄の指定が出来ます。
- タグインスペクタにるスタイルシートのプロパティが表示され、直接編集できるようになりました。
環境設定=一般、で、HTMLタグの代わりにCSSを使用、を選ぶと、フォントタグを使わずに、自動的にスタイルシートを編集、使用する様になりました。以下、「CSSを使用」を設定していると云う前提で、MX2004バージョンで便利になった点、気を付けるべき点についてまとめます。
入力補助に関わる機能
プロパティウインドウ
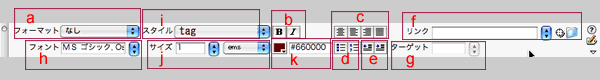
プロパティウインドウ内の項目を解説します。 プロパティウインドウ内のメニューはHTMLタグのための部分とスタイルシートに関わる部分が混在しています。

HTMLタグに関わるメニュー
- フォーマット(リストメニュー):(a)
- 見出し<h1-6>、段落<p>、整形済みテキスト<pre>を選んでタグを入れる。
- カーソルの位置が属しているタグを表示する。上記以外のタグ内部(リストなど)にカーソルがあるときは、「なし」と表示する。
- コードビューを参照しながら使用する。
- ボールド・イタリック(ボタン):(b)
- 環境設定=一般=編集オプションで、「<b>と<i>の代わりに<strong>と<em>を使用」をチェックしている場合。
- 選択したテキストに<strong>または、<em>タグを加える。
- 既に、<strong>、<em>、<b>、<i>、が設定されている場合は、それらのタグを外す。
- 強調したいときによく使う、便利なボタン。
- 中央・左寄せ・右寄せ・整列(ボタン):(c)
- 段落、見出しでは、タグにalign属性と属性値(center、left、right、justify)を与える。
- それ以外(リストなど)では、align属性付きのdivタグを挿入する。
- 全く使う必要のないボタン。使ってはいけない。
- リスト・番号リスト(ボタン):(d)
- 選択部分、もしくは、カーソル位置のセンテンスを括るタグを<li></li>に置き換えて、<ul></ul>(リストボタン)もしくは、<ol></ol>(番号リストボタン)の中に入れる。
- リストタグ内にカーソルがあるときは、箇条書きが段落に置き換えられる。
- カーソルの位置によって、箇条書きが段落によって二つに分割される。
- コードビューを見ながら、慎重に使用する。
- というか、私は使わない。箇条書きのタグくらい、自分で覚えるべき。入れ子のリストはこのボタンでは作れない。
- テキストインデント(解除)ボタン:(e)
- 謎深いボタン。
- 段落(<p>タグ内部)にカーソルのある場合、段落が<blockquote></blockquote>で括られる。
- もう一度ボタンを押すと、<blockquote>が二重になる。インデント解除ボタンは<blockquote>をひとつ減らす。
- カーソルがリスト内にある場合、インデントボタンはリストの入れ子を作る。すなわち、<ul><ul><li>箇条書き文</li></ul></ul>。
- 番号付きリスト、定義リストでは、それぞれ、<ol></ol>または、<dl></dl>が追加され、入れ子になる。
- 解除することで、ひとつずつリストタグが除かれて、最終的に、<p>段落タグで括られる。きわめて妙なボタン。
- blockquoteで括りたい人には便利なボタンかも。
- 私は使わない。インデントとやらが目的なら、決して使うべきではないボタン。
- リンク(ファイルフィールド)と参照ボタン:(f)
- ファイル名とパスを入力、あるいは、参照ボタンでファイルを選択することで、テキストの選択部分をURI参照付きアンカータグ<a href="URI"></a>で括る。
- 大変便利。リストメニューには、今までに参照したURIの一覧が表示される。
- 但し、異なるフォルダのファイルでは、参照先URIリストの相対位置が狂うので注意が必要。
- ターゲット(フィールド):(g)
- リンクでアンカーを参照したとき、表示するジャンプ先のウインドウ表示形式を選ぶ。
- アンカー内にカーソルがあるときのみ選択できる。
- 特別な理由がない限り、指定しない。
以上のプロパティウインドウのメニューの多くは、あくまでHTMLの入力支援を目的としているが、コードビューを見ながら慎重に使うべき。むしろ、テキスト挿入ウインドウを使った方が、能率が良いものが多い。
CSSに関わるメニュー
大変、ややこしいメニューです。カーソルの位置に外部スタイルシート、またはスタイル要素でプロパティが設定してある場合、メニューのリストやフィールドには、現在指定されている各々のプロパティの値が表示されます。このメニューで、サイズや色を指定すると、選択部分に、クラス名としてstyle1、style2、、、のspan要素が設定され、head部分にスタイル要素が挿入されます。また、既にスタイル要素が設定されている場合は、そのプロパティや値を書き換え、外部スタイルシートを書き換えることはないようです。以下、既に外部スタイルシートを適用している前提で、ウインドウに並んでいる順に話を進めます。
- フォント(リストメニュー):(h)
- 設定されているセレクタのfont-familyプロパティに対する値(フォントグループ名)が表示されます。
- リストメニューで変更を加えると、head部分のスタイル要素に変更が加えられる。
- しばしば、文字化けする。
- 外部スタイルシート利用を前提とするなら、使ってはいけない。
- スタイル(リストメニュー):(i)
- 現在開いている文書に適用可能な外部スタイルシート、あるいは、スタイル要素に設定してある、クラスセレクタ名がリストに表示される。
- プルダウンメニューのセレクタ名はクラスセレクタの宣言に従ったフォントサイズ、色、マージンなどを再現するので、イメージを確認しつつ選べる。
- テキストを選択して選ぶと、<span class="クラスセレクタ名">テキスト</span>が、挿入される。
- 選択せずに選ぶと、カーソル位置の要素全体に、クラスセレクタが適用される。
- 旧バージョンので、「セレクタの適用」を選び、セレクタをダブルクリックするのに相当する。
- 外部スタイルシート利用が前提でも使えるメニュー。
- サイズ(リスト付きテキストフィールド)と単位(リストメニュー):(j)
- フォントサイズを選択するとサイズ指定の単位(ピクセル、ポイント、%、emsなど)をリストメニューから指定できる。
- リストの値は、ポイント単位を前提としている?サイズ指定のウインドウに現れる選択肢が、9、10、12、、、極小、中、大、などで、em単位では使えない値が並んでいる。
- メニューからサイズを指定すると、スタイル要素に書き加えられる。
- 外部スタイルシート利用ならいじらない方がよい。
- テキストカラー:(k)
- フォントの色を色見本、あるいは、16進法で選ぶ。
- メニューから色を指定すると、スタイル要素に書き加えられる。
- 外部スタイルシート利用ならいじらない方がよい。
これらの中で、使えるのは、「スタイル」というリストメニューのみ。クラスセレクタを反映させたい部分をドラグし、リストメニューから「スタイル」を選ぶと、その部分にスパンとクラスセレクタが適応されます。これは前バージョンの「スタイルの適用」に相当し、それを若干進歩させたインターフェイスといえます。
スタイルシートの適用に関する限り、プロパティウインドウは、フォントタグをspanとスタイル要素に置き換えたと云うことで、既に外部スタイルシートを導入しているケースでは、下手にいじると却っておかしなことになる可能性があり、スタイルリストメニュー以外は無用の長物といえます。
ページレイアウトと表示確認
CSSスタイルウインドウ
前バージョンと見かけは余り変わりませんが、扱いは幾分変更があります。前バージョンでは、このウインドウは二つのモード(スタイルの適用と編集)をラジオボタンで使い分けていましたが、新バージョンでは、編集のみ。適用の方は前述したの「スタイル」リストメニューを使うことになります。
ウインドウ内に、セレクタがCSSファイルに記載されている順に並んでいます。セレクタをダブルクリックすると、従来はスタイルシートの編集ダイアログがでましたが、新バージョンではスタイルシートファイルそのものが開きます。ダイアログを開いてプロパティの編集をしたいときは、セレクタをクリックして選択のうえ、ウインドウ右上のメニューボタン(名前が分かりません)から、「編集」を選びます。ちょっと面倒になった点です。編集ダイアログにはほとんど変更はありません。
タグインスペクタ
今回のバージョンアップでもっとも変化した部分かもしれません。カーソルが置かれている場所が属しているタグを一覧で表示した上で、それぞれのタグに設定してあるスタイルシートのセレクタ、そして、各々のセレクタのプロパティを表示し、優先されている宣言を表示してくれます。また、スタイルシートの文法を知っていれば、このウインドウからスタイルシートを直接書き換えることが出来ます。
大変複雑な処理をしているらしく、MX2004が非常に重たいソフトになっている責任の一端があるのではないかと思う。外部スタイルシートを使っている場合、簡単にスタイルシートが書き換えられることは、いささかのトラブルの元になる可能性がある。スタイルシートを簡単にいじれるのはよいが、無意識的に書き換えてしまうと拙いケースが多々出てくるわけで、外部スタイルシートの場合、意図しない書き換えから保護する機能が必要ではないかという気がする。
デザインビューのレンダリング
従来バージョンにあった、どうにもならないバグが改善されています。このページの段組構成で、右カラムのメニュー<div id="MENU"></div>は、
{Position: absolute}
{right: 0px}
{top: 0px}
{width: 25%}
と云う宣言を与えていますが、これが旧バージョンではデザインビューウインドウの外に飛び出し、全く編集できませんでした。新バージョンは、圧倒的シェアトップのブラウザより標準準拠度は上かもしれません。但し、あくまで、閲覧者にどのように見えるか、が問題で、標準準拠度が高いからといって、アクセッシビリティが良くなると云うものでもありません。デザインビューのレンダリングは、作成者が入力するときのインターフェイスが改善されたと、解釈するべきでしょう。
この項のまとめ
2004バージョンにおけるスタイルシート対応とは?
環境設定で、「CSSを使用」とした場合、デザインビューとプロパティウインドウで、ドキュメントのフォントサイズ、色を指定すると、従来フォントタグが挿入されていたのに代わり、スタイル要素がHead部分に挿入されるようになりました。そのため、デザインビューのみを使い、全く無意識的にウエブページをレイアウトする、HTMLレスの初心者を、スタイルシートに誘導し、非推奨要素としてのフォントタグを追放すると云うことでは意味のあることかもしれません。
一方で、文書の構造化、外部スタイルシートによる見栄の統一や更新作業の効率化という、スタイルシートの大きなメリットを享受すると云う点に関して、非常に曖昧なスタンスと感じます。意識的にstrict HTMLと外部スタイルシートを使っている立場では、前バージョンと比べて、現在のところはむしろデメリット(後述)が目につきます。
残念ながら、調子の悪い部分
アップデータ(7.0.1)が3月19日付けで出ました。
大変ヘビーなソフトであります。ことに、デザインビューを使った入力は、ある程度大きなファイルで、スタイルシートを適用していると、現在の私の環境(パワーブックG4-667)では容認しがたい重さになります。ATOK16 との相性の悪さも感じます。それ以外に、現在おかしいと感じている点を列挙します。
- パネルの文字化け。フォント名が大々的に化ける。
- 挿入パネル、「一般」にある、イメージボタンによる画像の挿入を行うと、かなり高い確率で強制終了する。
- カタカナ変換(control + I)ができません。ATOK16の問題かもしれません。
- テンプレートの編集中に、タグ解析を間違うために、ファイルの保存ができなくなる
- 挿入ウインドウとプロパティウインドウをグループ化したときに、挿入ウインドウが隠れてしまう。それ以外にもウインドウのグループ化はおかしな挙動を示すことが多い。
- とにかく良く落ちる。特にスタイルシートの書き換えに伴い強制終了を繰り返すことがある。
現在使用中のバージョンは、Dreamweaver7.0、MacOSX10.3.3です。
追記(2004-03-25):7.0.1アップデータについて
3月19日付けで、ついに、Dreamweaverのアップデータ(ver. 7.0.1)がリリースされました。
- リリースノート
- http://www.macromedia.com/support/documentation/jp/dreamweaver/mx2004/releasenotes.html
Macromedia Dreamweaver MX2004 (7.0.1) では、Dreamweaver MX2004 で報告された既知の問題がいくつか修正されました。修正された問題には、Dreamweaver のパフォーマンスの低下やクラッシュの原因となっていた深刻な問題も含まれています。すべての Dreamweaver MX2004 ユーザーに本アップデートをダウンロードしてインストールすることをお勧めします。
- アップデータ情報
- http://www.macromedia.com/jp/support/dreamweaver/downloads_updaters.html
このアップデータでは、Dreamweaver MX2004 で確認された不具合が修正されています。Dreamweaver MX2004 7.0 をご利用いただいている場合は、アップデータを適応されることをお勧めします。このアップデータは、Dreamweaver MXをバージョン 7.0.1 にアップデートします。(中略)このアップデータには、以下が含まれます。
- 全てのプラットフォーム、特に Macintosh において、安定性とパフォーマンスの向上
- 不具合の修正
- タイムライン機能の復活
やれやれ、深刻だったそうです。私もそう思います。加えて、リリースノートに下記の記載がありました。
Macintosh で 非 Roman キーボードを使用している場合に、Dreamweaver が頻繁にクラッシュする問題が報告されています。この問題が発生した場合は、次のように操作してください。
- Mac OS X で [システム環境設定] を開きます。
- [言語環境] ボタンをクリックします。
- [言語環境] パネルで、[入力メニュー] タブをクリックします。
- [入力メニュー] ウィンドウで、[オプション] ボタンをクリックします。
- 表示されたダイアログボックスで、[キーボードとテキストを一致させる] オプションのチェックを解除します。一部のシステムでは、このオプションは [フォントとキーボードを一致させる] という名前になります。
非ローマンキーボード、って、、、どうやら、JIS配列のキーボードのこと。つまり、私のASCII配列は、ローマンキーボードってことになるはず。
とりあえず、ダウンロード。そして、アップデータ適用。特に難しいことはなく、バージョンは7.0.1となった。さっそく使い始めている。いくつかおかしな所は残っているものの、そのうちに修正されるだろう。とりあえず、落ちにくくなったような気がする。
「ドリームウィーバーの使い方」もくじ
Dreamweaverを使ってウエブサイトに外部スタイルシート導入を目指す人を手助けします。
- 「ドリームウィーバーの使い方」について
- DreamweaverMXによる外部スタイルシート導入法
- DreamweaverMX2004によるHTML作製
- 作業効率を上げる工夫
- テンプレートの活用法
- ライブラリの使い方
更新履歴
- 3/20/04作製
- 7.0.1アップデータについて追記(3/25/04)
- メニューなど修正(3/26/04)
- メニューなど修正:2004-06-26
- 7/1/04:レイアウト修正
- 2004-10-26:テンプレート修正
- 2005-03-01:マークアップ修正
- 2006-01-15:テンプレート修正、レイアウト変更