このページの構成
- 外部スタイルシート導入:はじめに
- 下準備
- HTMLファイルの修正
- スタイルシート作成と導入
- CSSファイルの作製(1)
- CSSファイルの作製(2)
- プロパティの編集
- DreamweaverMXの場合
- DreamweaverMX2004の場合
- スタイル定義ダイアログによるプロパティの編集
- タグインスペクタウインドウによるプロパティの編集
- セレクタの追加法
- 表示の確認
- ファイルのアップロード
- ブラウザの表示
- 参考事項
- 「ドリームウィーバーの使い方」について
外部スタイルシート導入:はじめに
DreamweaverMX2004を使って、ウエブページに外部スタイルシートを導入する実際を解説します。現在私が使っているMX2004 for Macintoshを中心とした解説ですが、旧バージョンMXや、ウインドウズバージョンでも基本的には余り変わりははいはずです。
- DreamweaverMXおよび、MX2004バージョンを用いて、ウエブページに外部スタイルシートを適用させる方法の一例を示します。
- マニュアルに拘らず、能率的な作業と初心者への導入を重視します。
- ウエブページのデザイン、レイアウト、および、スタイルシートのプロパティなどの説明はしません。
- 様々なルールやテクニックについては、別に多くの参考となるサイトがあります。
- あくまで、私が普段やっている手順を紹介します。
- ヘルプなどで確認し、なるべく間違ったことは書かない様にするつもりです。
スタイルシートを使うと、様々な凝ったページデザインが可能になるはずです。しかし、デザインやテクニックに関する記述は、ここにはほとんどありません。このページは、主に、Dreamweaverのスタイルシートエディターとしての使い方の解説です。
外部スタイルシートに拘る理由
スタイルシートには、「外部スタイルシート」以外に、適用したい部分に直接書き込む「インラインスタイルシート」による方法、特定のウエブページのヘッド部分に直接「スタイル要素」を書き込方法があります。外部スタイルシートは、拡張子.CSSのスタイルシートファイルを別に用意して、HTMLファイルからリンクさせ、スタイルを指定する方法です。どの手段でも、ページのレイアウトやデザインは同等のものが作れるはずです(多分)。
私はウエブ管理や作製の効率を重視します。外部スタイルシートを用いることで、それぞれのページのHTMLは、文書の内容と、構造のみを示す、大変シンプルなものになります。複数のページに共通のスタイルシートを共有させることで、ページデザインに統一性を持たせることができます。また、ひとつのスタイルシートを書き換えることで、それを共有する全てのページのデザインを変更することができます。ドリームウィーバーのテンプレートと組み合わせて導入すると、サイトの管理、作製の効率は飛躍的に高まります。(テンプレートの活用法は別項にまとめてあります)
考え直すべきこと!
テンプレートと外部スタイルシートを組み合わせるメリットを生かすには、現在のウエブページに対する考え方を根本的に変える必要があるかも知れません。HTMLを理解することは必須です。但し、複雑なことはスタイルシートに任せて、ごく基本的な要素を、ルール通りに並べることになるので、覚えるべきことは驚くほど少ないはずです。
まず、テーブルタグによるレイアウトを諦める必要があります。HTMLは文書の構造を明示するものですが、レイアウトのためのテーブルは、何一つ文書の構造を示していないからです。そして、全てのフォントタグは邪魔になります。フォントの色にグラデーションを掛けたり、閲覧者の興味を引くために、フォントタグでサイズを調節するようなことも諦める必要があるでしょう。
覚悟ができたら、あとはやるだけです。最初は、文書から余計なタグを削除するのにいくらか苦労することでしょう。やり遂げなくてはなりません。それから先は、ドリームウィーバーが何とかしてくれます。
下準備
前提とする状況
- Dreamweaverの使い方をある程度知っており、すでにウエブサイトの管理・作成を行っていること。
- 新規にスタイルシートを導入する場合を想定しています。
- おやこニュース・道具としてのパソコンを見て、内容はともかく、結構良いと感じること。
- Dreamweaverは、MX6.1およびMX2004マックバージョンを前提にしています。
- (操作性はウインドウズバージョンも変わらないはずですが、いくらか読み替えなくてはならないところがあるかもしれません。)
- 準備すべきものは、ネットにつながっているパソコンとDreamweaverに加えて、
- ブラウザソフトを何種類か
- 背景などに画像を使うつもりなら、Fireworksなどの画像処理ソフト。
- Dreamweaverはワープロ感覚でウエブサイトを作れますが、これから出てくる言葉を理解する程度のHTMLとCSSの知識は必要です。
Dreamweaverの初期設定
立ち上げた後、開いておくべきウインドウは、
- ファイルウインドウ(当然ですが):旧バージョンでは「サイト」ウインドウ
- 挿入パネル(主にテキスト、または一般タブを使います)
- プロパティウインドウ(使うのは、主に左半分です)
- CSSスタイルウインドウ
- タグインスペクタウインドウの関連CSSパネル:MX2004のみ
- ドキュメントウインドウ(必ずデザイン・コードビュー併用とします)
挿入パネル、プロパティウインドウの使い方は、別項にまとめてあります。
環境設定の中で、注意すべき点は
- 一般
- <b>と<i>の代わりに、<strong>と<em>を使う。をチェック。
- 「HTMLタグの代わりにCSSを使用」をチェック(*1)
- スタイルシート
- ショートハンドの設定があります。私は全てチェックを外しています。
- 既存のCSSスタイル編集時:オリジナルで使用している場合をチェックしています
- コードヒント
- タグの自動完成機能を使用可能にする:チェックを外す(鬱陶しいし、時々間違えるので)
- コードフォーマット
- タグは「小文字」にします。
- ブラウザでプレビュー
- +(プラス)ボタンをクリックし、「ブラウザの追加」ダイアログの「参照」ボタンを押し、ブラウザソフトを指定します。少なくとも、エクスプローラ、ネットスケープ、サファリはリストに加えておくべきでしょう。
- オプション:一時ファイルを使用してプレビュー(意味が良くわかりませんが私はチェックしてあります)
他にも、いくつか設定上気を付けたいところがありますが、スタイルシートとは直接関係がないので省略します。
1*: 必ずしもチェックする必要はない。この設定をすることで、プロパティパネルでフォントサイズなどを指定すると、従来のフォントタグに代えて、スタイル要素をHEAD部分に挿入する。外部スタイルシートを使うと云う前提から外れることに注意。
サイトの構造
ドキュメント、画像、スタイルシートなどを、予め各々のフォルダに分けて整理しておく方が分かりやすいです。一例を示します。ファイル名は仮の名前です。フォルダ名は/を付けて示しています。
- index.html
- document /
- sample.html(これからスタイルシートを導入するページ)
- IMAGE /(ページに使用する画像を保管)
- CSS /
- style.css(新たに作るスタイルシート)
- CSS_IMAGE /(スタイルシートで指定する画像を保管)
- background.gif
HTMLファイルの修正
文書の構造を見直す
サイト内のファイルが、ある程度共通の構造を取るように工夫しておきます。例えば、
- 前書き部分
- 本文部分
- 後書き部分
具体的には、ファイルのbody部分を分割して、<div id="header"></div>の様に、div要素で括ると良いと思います。
また、必要があれば、小さなファイルを統合したり、大きすぎるファイルを分割することも考慮します。
基本構造が決まったら、テンプレートの導入が有効です。
HTMLの書き直し
Dreamweaverのドキュメントウインドウにファイルを開き、コードビューでHTMLを修正しておきます。もし、今までデザインビューだけでページを作っていたなら、かなりおかしなHTMLが出来ているかもしれません。HTML4.01 strict.dtdに従うように書き直します。要点は以下の通りです。
head部分
文型宣言を書く。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html lang="ja"> <head> ・・・コンテンツ・・・・ </head>
Body部分
- 全てのフォントタグを削除。
- その他、非推奨となっているタグを削除。
- <b>は<strong>に、<i>は<em>に置き換え。
- 見出し、段落、引用などを的確にマークアップする。
- 文書の構造と関係ない属性などを全て削除する。
- テーブルをレイアウトに使っている場合は、テーブルに関するタグを外す。
- 詳しくは、割と正しいHTMLを記載する方法や、他の有用なサイトを参照してください。
- これらのタグの削除、書き直しには、簡単なHTMLの知識が必要です。
- また、Dreamweaverのコードビューで、検索、置き換えなどの機能を使うと能率が良いです。
スタイルシート作成と導入
とりあえず、例文(HTMLファイルbody部分の一部)を示します。
<div id="Example1">
<p>これは一例です。 </p>
<blockquote>
<p>道具であるとすれば、それは便利であらねばならないし、
生活を豊かにしてくれるものであるはずです。
さて、私の道具が便利であるために、生活を豊かにしてくれるために、
私は何をどうしているのか、、、
日々、(たまに)レポートしていこうと思っている。</p>
<p class="reference">道具としてのパソコン、前書きより</p>
</blockquote>
</div> <!--end of "Example1" -->
一応解説。セクション全体を<div> </div>で括り、それにExample1と云う名前をid要素として与えています。引用部分は<blockquote></blockquote>で括り、引用元の表示段落に、.referenceと云うクラス属性値を与えています。
以下の通りの表示を実現する外部スタイルシートを作製します。
- Example1と名前を付けたセクション:<div>要素を細い実線の枠で囲み、その中のフォントを紺色にする。
- 引用部分:<blockquote>の背景をうす緑色にして、フォント色をグレーに、両側に十分な余白を作る。
- 参考資料部分(.reference)のフォントサイズをいくらか小さくして、フォント色を赤にする。
style.cssに設定し、CSSフォルダに収め、documentフォルダのsample.htmlに適用させることにします。フォルダ構造は上記の例に従うとします。
CSSファイルの作成(1)
ようやく本題に入ります。まず、Dreamweaverのメニューに従って作成する方法を紹介します。
- sample.htmlを開いておきます。
- テキスト(メニュー)>CSSスタイル>新規…
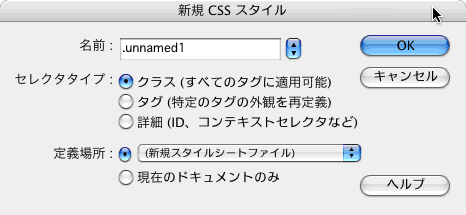
- 新規CSSスタイルダイアログ
- 名前はプロパティ名(ひとつずつ作製する):#Example1
- セレクタタイプを適切に選ぶ:この場合はIDセレクタなので、[詳細」をチェック
- 定義場所は「新規スタイルシートファイル」
- プロパティ名とセレクタタイプを正しく対応させること
- スタイルシートの記載方法参照のこと
- 「スタイルシートファイルの新規保存」ダイアログ
- CSSフォルダを選択
- style.cssと云う名前で保存
- 「現在のドキュメントのみ」を指定すると、スタイル要素がHTMLのhead部分に書き込まれる。
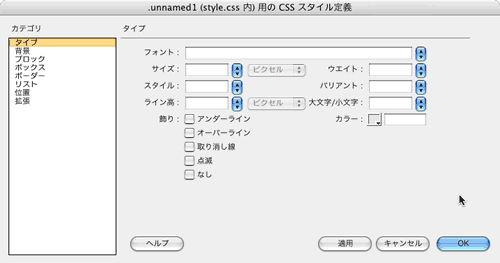
- #Example1(style.css内)用のスタイル定義ダイアログ
- 既に、どのようなスタイルを定義するか決まっていれば、そのまま定義する(あとで修正可能)
- 最初のプロパティについては、何も定義しなくても良い
- プロパティの追加
- 新規CSSスタイルダイアログから…
- 名前:#Example1 blockquote;セレクタタイプ:「詳細」;定義場所:style.css
- 二つ目のプロパティから、何もチェックしないとキャンセルされる
- 何かひとつチェックしておく(あとで修正可能)
- 必要なだけ繰り返す。
以上の操作により、、、
- CSSフォルダ内に、style.cssと云うファイルが保存されます。
- style.cssを開くと、#Example1、#Example blockquote、、、、などのプロパティが記載されているはずです。
- sample.htmlのhead部分に、 <link href="../../parts/CSS/sample.css" rel="stylesheet" type="text/css" />と云う記載が自動的に追加されます。

新規CSSスタイルダイアログ
CSSファイルの作成(2)
メニューに従って作る方法は、オートマチックですので、間違いがない反面、自分の意図しないことがおきてしまう可能性があります。また、プロパティをひとつずつ加えて行かなくてはならなかったり、他のスタイルシートからコピペすることができません。そこで、私が普段行っている、ある程度手書きで作る方法を紹介します。Dreamweaverのメニューに従う方法より、マニュアル操作の方が融通が効くし(複数のセレクタを一度に追加できる、空のプロパティを設定できるなど)、分かりやすく、手間も余り変わりませんのでお勧めです。なんにせよ、まず、スタイルシートのタネを作ります。
テキストエディタ、あるいはDreamweaverで、CSSファイルを作成し、style.cssと名前を付けて、CSSフォルダに保存します。記載内容は以下の通りです。
/*Example1のスタイル*/
#Example1
{
}
#Example1 blockquote
{
}
.reference
{
}
プロパティはDreamweaverのダイアログを使って書き込むので、とりあえず、セレクタ名と中括弧のみです。/*コメント*/を自由に書き込むことが出来ます。
スタイルシートファイルの作製にDreamweaverを使う場合は以下の通りです。
- ファイルメニュー>新規...
- 一般>基本ページ>CSSを選び、、作成をクリック
- 半角英数で、セレクタと中括弧を書きます。
- ファイルメニューから保存。ファイル名はstyleと入力すると自動的に拡張子(.css)が付く。
スタイルシートは一般的なテキストエディタなどで作ることも出来ますし、何処かで手に入れたスタイルシートファイルをコピーして使うことも出来ます。
sample.htmlにこのスタイルシートを適応するために、<head> </head>の中に、スタイルシートへのリンクを書き込みます。
<link href="../CSS/sample.css" rel="stylesheet" type="text/css">
これで準備完了。
プロパティの編集
ここから、DreamweaverのCSSスタイル編集機能を使います。スタイル定義ダイアログの扱いが、MX2004バージョンで変更されていますので、MXとMX2004と分けて説明します。
予め、sample.htmlを開いておくこと、CSSスタイルパネルを表示させておくことは共通です。
DreamweaverMXの場合
- sample.htmlを開く。(サイトウインドウのサイト名をダブルクリック)
- CSSスタイルウインドウを開いておく。
- スタイルの編集(ラジオボタン)をクリック。
- style.cssを表示させる。(三角アイコンをクリック、3つのセレクタが表示される)
- 編集したいプロパティ名をダブルクリックすると、そのプロパティの編集ダイアログが開く。
DreamweaverMX2004の場合
- sample.htmlを開く。(サイトウインドウのサイト名をダブルクリック)
- CSSスタイルウインドウを開いておく。
- style.cssを表示させる。(style.cssの三角アイコンをクリック、3つのセレクタが表示される)
- 編集したいプロパティ名をクリックし、ハイライトさせる
- CSSスタイルウインドウ右上隅のメニューから「編集…」を選択する。
スタイル定義ダイアログによるプロパティの編集
なかなか良くできています。デザインビューで、表示を確認しながら、設定してゆきます。(しかし、デザインビューを全面的に信用してはいけません。最終的な確認は、ブラウザでプレビューを行います。)

- #example1のスタイル定義ダイアログを表示させる。
- #example1(style.css内)用のCSSスタイル定義ダイアログの左側(カテゴリから)
- タイプ
- サイズ:1ems
- カラー:#000066
- 背景
- 背景色:#CCFFCC
- ボックス
- 幅(および高さ):自動
- 余白:すべて同一をチェックし、1ems
- ボーダー(いずれも、すべて同一をチェックしておく)
- スタイル:実線
- 幅:1px
- カラー:#666666
- 指定し終わったら「適用」をクリックし、デザインビューの表示を確認する。
- OKもしくは、保存、をクリックする。
- #example1(style.css内)用のCSSスタイル定義ダイアログの左側(カテゴリから)
- #exsample blockquoteをダブルクリックする。以下同様に、設定が終わったら保存する。
- タイプ
- サイズ:1ems
- カラー:#666666
- ボックス
- マージン:上1,右1、下2,左2ems
- .referenceをダブルクリック
- タイプ
- サイズ:0.9ems
- カラー:#FF0000
- ブロック
- テキストの行揃え:左
なお、数値は半角で入力し、必ず単位を決めます。原則的に相対指定(emまたは、%)を選びます。サイトウインドウからstyle.cssを開くと、中身は以下の通りになっているはずです。
/*example1のスタイル*/
#example1
{
font-size: 1em;
color: #000066;
padding: 1em;
height: auto;
width: auto;
border: 1px solid #666666;
}
#example1 blockquote
{
color: #666666;
background-color: #CCFFCC;
margin-top: 1em;
margin-right: 1em;
margin-bottom: 2em;
margin-left: 2em;
border: thin dotted #00FFCC;
}
.reference
{
font-size: 0.9em;
color: #FF0000;
text-align: right;
}
中括弧の中身が、DreamweaverのCSS編集ダイアログによって書き加えられたプロパティです。
タグインスペクタウインドウによるプロパティの編集
MX2004バージョンで大きく変更された点です。カーソルの位置や、選択されている部分を定義しているプロパティが表示されています。簡単な修正であれば、こちらから修正した方が、スタイル定義ダイアログを開くより楽かも知れません。ただし、そのプロパティを適応される全ての要素に変更が反映されることを常に意識する必要があります。
セレクタの追加法
メニューから追加する場合は、テキスト>CSSスタイル>新規CSSスタイルを選び、ダイアログを使って指定します。一度に指定できるのは一つだけなので、複数の宣言を追加したいときは、以下の操作を繰り返します。
- クラスセレクタ(.class名)
- カスタムスタイルの作成(クラス名)を選び、.class名(ピリオドに続きクラス名を半角英数で入力)定義場所は、CSS/style.cssを選び(予め選ばれているはずです)OKをクリック。
- タイプセレクタ(HTML要素名)
- HTMLタグの再定義を選び、リストメニューからタグを選択。定義場所を確認し、OKをクリック。
- idセレクタ、疑似クラス、複数セレクタの組み合わせ、子要素など
- CSSセレクタと疑似クラスの使用を選び、疑似クラスの場合はリストメニューから選ぶ。それ以外の場合は、セレクタを半角英数で入力し、OKをクリック。
マニュアルで追加する場合は、Dreamweaverまたは、エディターでstyle.cssを開き、セレクタ名と中括弧を半角英数で記入し、保存する。複数のセレクタを一度に追加できる。
表示の確認
Dreamweaverのデザインビューは、比較的上手にCSSデザインを反映しますが、おかしなところも多々あります。ドキュメントウインドウのツールバーにある地球マークをドラッグして、いくつかのブラウザでプレビューして表示を確認します。
ファイルのアップロード
ドキュメントツールバーの上下矢印ボタンをドラッグし、PUTを選びます。依存ファイルを含有するを選ぶと、sample.htmlと同時に、style.cssもプット出来ます。各々を個別にプットしても構いません。
ブラウザの表示
こうしてアップロードしたページを表示させますと、以下のように見えるはずです。
これは一例です。
道具であるとすれば、それは便利であらねばならないし、生活を豊かにしてくれるものであるはずです。 さて、私の道具が便利であるために、生活を豊かにしてくれるために、私は何をどうしているのか、、、 日々、(たまに)レポートしていこうと思っている。
道具としてのパソコン、前書きより
参考事項
テンプレートの活用とスタイルシートの分割
スタイルシートはできるだけ共有出来るように工夫するべきです。必要があれば、共通して適用させる部分と、各々のテンプレートごとに適用する部分を別のスタイルシートファイルに分けると良いと思います。共通して適用させる部分とは、(画一的に考えることは困難ですが)多くのタイプセレクタ(HTMLタグの再定義)、疑似要素が該当します。idセレクタ、クラス要素は多くの場合、各々のテンプレートごとの別ファイルとした方が便利と思います。
スタイルの適用法
スタイルシートができあがると、タイプセレクタとidセレクタ、疑似要素は自動的に適用されます。クラスセレクタは、適用させたいタグを選び、class属性として与える必要があります。例えば、段落などのブロック要素にreferenceで定義されているプロパティを適用させるための書式は、
<p class="reference">道具としてのパソコン前書きより</p>
一方、段落中の一部、つまり、インライン要素として書式を設定したいときは、その部分を<span> </span>でマークアップして、クラス名を属性として与えます。
<p>私の<span class="hard">パワーブック</span>の故障が直りました</p>
このページのスタイルシートには.hardと云うクラスセレクタが設定してあります。文書中に出てくるハードウエアの名前をマークしようと云う意図なのです。
私のパワーブックの故障が直りました
と云う風に表示されます。
ドキュメントウインドウから、classセレクタ付きのspanタグを挿入するには、
- DreamweaverMXでは、CSSスタイルウインドウのスタイルの適用チェックボックスをチェックし、<span></span>で挟みたいテキスト部分をハイライトさせて、CSSクラスウインドウのリストの中からクリックすると、クラスセレクタ付きのspanタグが挿入されます。
- MX2004バージョンでは、classセレクタを適用したい部分を選択し、プロパティパネルのスタイルリストから選択すると、クラスセレクタ付きのspanタグが挿入されます。
「ドリームウィーバーの使い方」もくじ
Dreamweaverを使ってウエブサイトに外部スタイルシート導入を目指す人を手助けします。
- 「ドリームウィーバーの使い方」について
- DreamweaverMXによる外部スタイルシート導入法
- DreamweaverMX2004によるHTML作製
- 作業効率を上げる工夫
- テンプレートの活用法
- ライブラリの使い方
更新履歴
- 11/21/03作製
- 1/14/04 間違いをいくつか修正
- 3/20/04 テンプレート化、メニュー修正
- 3/26/04 メニューの修正。「ドリームウィーバーの使い方」について
- 7/1/04:レイアウト修正。
- 2004-10-26:テンプレート修正
- 2004-11-21:DreamweaverMX2004向けに改訂。
- 2006-01-15:スタイルシート修正、レイアウト変更。