このページのもくじ
いつも参考にさせてもらっているいくつかのサイトで、フォントサイズが話題になっています。
Pantherでちょっと
マァマァ順調に動いているPantherですが、ちょっとこれは、と思うところをいくつか。

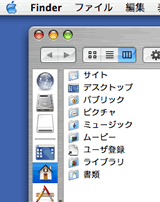
まず、ファインダウインドウですが、前との比較になると、良くなっているのかもしれません。以前にも指摘しましたが、サイドバーに取り出しボタンが付いたのが、私には気に入りません。やむを得ず、サイドバーの幅をうんと狭くして、こんな感じで使っています。サイドバーを消してしまうことも出来ますが、そこまでやると寂しい感じ。アイコンの名前は、カーソルを上に持っていくと表示されますし、これでもさほど困りません。
サイドバーについて、ファインダの環境設定でいくらか設定できるようになっています。「コンピュータ」の表示はデフォルトでオフですが、チェックすると表示されるようになりました。サイドバーはスクロールできないので、表示項目が増えると、勝手にアイコンのサイズを小さくしてしまいます。ちょっとどうにかならないものか。
ところで、インターネット設定は、どこに行ったのでしょうか?デフォルトで起動するブラウザがサファリのまま、他に変えるにはどうしたらいいのかな?pdfをダウンロードすると、アクロバットリーダーが自動的に起動するんだけど、プレビューを使いたい。どうしたら変更できるのでしょうか?
文書の構造とフォントサイズ
フォントサイズをどうするか。これは文書の構成と密接に関わります。新聞記事を思い起こしてください。文書には見出しがあり、要約があって、小見出しがあり、本文がある。筆者の署名や脚注が添えられることもあります。理解しやすい様に、各々の構成要素を並べて、なおかつ、文書の各部分が明確に区別出来るように、フォントを変えるのは有効です。例えば、見出しは目立つ場所に、大きなゴシックフォントで。本文と思って読んでいたら、実は要約だった、などと云うことがないように、要約部分はそれと分かるように囲むとか。しかし、結局は、本文を読ませるためにそれ以外の構成成分は添えられるわけなので、あくまで基準は本文になるべきです。本文部分を基準として、見出しはそれより大きめ。脚注は若干小さめ。概要は枠で囲んだり、場合によってはいくらか太めの文字で表示するとか。
従って、文書のフォントのサイズを指定するときは、本文を100%、1em、もしくは指定なし、として、それ以外の部分を相対指定(本文のフォントサイズに対して%、あるいはemで)することで拡大、縮小し、文書全体としてのバランスを取るのが筋だと思います。
本文のフォントサイズを指定する(しない)心理
この話題は、以下のサイトに取り上げられていたもの。元々は、hatena::agendaの10月25日以降の記事。(hatena::agendaの過去ログ)特に、ねこめしにっきには、これに関する関連文書の一覧もあり、参考になります。
往々にして、ウエブサイトの作成者が、本文中のテキストを小さめに指定するケースがあるそうです。単純に無知が原因で、そうする場合が多いと思います。一年前には、私も<font size="2">とか、やっていました。どうしてそうしていたか、思い出してみると、とりあえず、自分のホームページを自分の思ったようにレイアウトしたい、と云う発想があって、画像を埋め込んで、テーブルを使ってレイアウトしようとした場合、フォントが小さい方が融通が利くのです。その際に、作成者(一年前の私)は、閲覧者が私のデザイン上の意図を無条件に受け入れてくれていると、勝手に思いこんでいました。そして、小さめの文字の方がなんだか格好良いとか、ちょっと薄目の色を使うとクールに見える、というか、自分の印象に残っているクールなページがそうなっていたと云うこと。この二つが絡み合って、ページのデザインの重要な部分として、文字サイズを小さめにしていたのです。多くの場合、閲覧者がどうやってウエブページを見ているかまで、思い及んでいません。
特に、私の場合は、マックを使ってでウエブページを作り、マック用ブラウザで表示確認、閲覧していましたので、他の大多数(ウインドウズユーザー)の閲覧環境といくらか異なっていたわけで、この問題、つまり、閲覧環境の違いによってウエブページの見え方が違う、と云うことに気が付いたとき、問題は、深刻に思えました。他の閲覧者の環境に合わせようと思っても、ウインドウズユーザーがどういう風にブラウザを開くのか想像が付きません。しかし、自分の閲覧環境とかなり違っていることだけは確か。そういうときに、ウエブ標準、HTML+CSSに出会ったというわけ。とりあえず、CSSに対応していないブラウザ(NN4.x、など)を悪者にしてしまって申し訳ない感じですが、閲覧者に任せる、と云う発想で。気分はかなり楽になりました。
私にとってクールなページとは、スタイルシートの適応を切ったときに見事に並ぶページです。みっともないと思うのは、クールにしようと苦労して、結局、酷くバランスを崩してしまうようなページ。狭いフレームやテーブルの中にフォントサイズを詰めて配置しようとしても、読みにくいと思った閲覧者が表示フォントを大きくしてしまえば、元も子もないということ。特に、画像を取り入れたページで、その傾向は顕著です。
本文のフォントサイズを小さめにする作成者には、二通りあるように思います。一つは、ブラウザの操作法、つまり、ユーザーが自分の意志でブラウザを操作して表示フォントを大きくすることが出来る、と云うことをご存じない人。もう一つは、作成者が思う格好良さと、閲覧者の利益が一致していないと云うことに、気が付いていない人。つまり、小さなフォントが読みとりにくいと云うことに気が付かない人です。加えて、中には、わざと読みにくくして、閲覧する人にブラウザの操作法(フォントサイズの調節や、ユーザースタイルシートの利用)を覚えてもう、と云う発想の人も居ると、上に挙げた参考サイトに書いてありました。
ブラウザによる見栄の調節法
実際に、ブラウザでどれくらいウエブページの見え方を調節できるか、をまとめておきます。もちろん、マックOSX用の主要なブラウザ、それも、最新バージョンのみですが、ウインドウズユーザーで、マックのことはまるで分からない、と云う方には、いくらか参考にしていただけるのではないかと思います。
因みに、スタイルシートを使うと、
「フォントサイズが
px 値で指定されてると WinIE で文字サイズメニューから大きさを変えられない」
と云うことになるそうです。要するに、ウインドウズのエクスプローラでは完全にフォントサイズ固定ができる(!)と云うことらしいです。知りませんでした。
サファリ(v.1.1)
このごろのマック用デフォルトブラウザ。私も常用しています。リファラーの自称名はMozillaです。
- ブラウザの「表示」メニュー
- 文字の拡大、文字の縮小、がある。
- それぞれCmd(+)、Cmd(-)が割り当てられている。
- 環境設定で「表示」に標準フォントと等幅フォントの種類とサイズを設定できる。
- デフォルトの設定は不明。デフォルトに戻す、と云うコマンドが見あたらない。私の設定は
- 標準フォント:ヒラギノ角ゴPro 12
- 等幅フォント:courier 12
- フォント選択ボタンで、フォント選択画面となる。この画面はフォントファミリーとサイズの設定以外の意味が分からない。サイズ選択の中に、16が無い。
- ユーザースタイルシートは環境設定で「詳細」から指定。
- ローカルディスク上のファイルを一つだけ指定できる。
- スタイルシートの適用を切ることは出来ない。
- (追記)サファリの場合、表示中のウエブページに作成者スタイルシートが設定してある場合、そちらが優先され、指定したスタイルシートは無効となるようです。
エクスプローラ(5.2.3)
- ブラウザの「表示」メニュー
- 「文字の拡大」で以下の二通り選べる
- %表示で拡大、縮小を選ぶ(300-50%の間。デフォルトは100%)
- 拡大(Cmd+)、縮小(Cmd-)で一段階ずつ変化
- 文字サイズの拡大、縮小ボタン
- メニューバーのカスタマイズで、メニューバーにボタンを表示させることが出来る。
- 環境設定=Webコンテンツ
- ページとリンク
- テキスト、背景、表示済み(リンク)、非表示(リンク)の色を各々指定できる。
- リンクの下線をチェックボックスで指定できる
- ページのコンテンツ:以下の項目をチェック
- 画像の表示
- アニメーションGIFおよび、ループの有無
- サウンドの再生
- フレームの表示
- ColorSyncの使用
- スタイルシートの表示(ページのコンテンツの中)
- チェックを外すと、作成者スタイルシート、ユーザースタイルシートともに適応されない。
- 独自のスタイルシートを使用をチェックすると、ローカルディスク上のCSSファイルを一つだけ選択できる。
- ページ指定のフォントを使用、ページ指定の色を使用(重要!)
- スタイルシート・HTMLタグによる、作成者スタイルと、ブラウザの初期設定「ページのコンテンツ」の優先順位を入れ替える。
- これらのチェックを外すと、「スタイルシートの表示」のチェックにもかかわらず、Webコンテンツの「ページとリンク」で指定した色、言語/フォントの「フォントとサイズ」で指定したフォントで表示される。
- チェックした状態では、作成者のスタイルシート、もしくはHTMLタグの属性による表示が優先される。
- 環境設定=Webブラウザ
- 言語/フォントで設定
- フォントの種類は6種類指定する
- 既定のフォント{Osaka}
- サンセリフ系:{Helvetica}
- セリフ系:{Osaka}
- 固定ピッチフォント:{Osakaー等幅}
- 手書きフォント:{Brush Script MT}
- 装飾フォント:{Comic Sans MS}
- フォントサイズは一括指定。デフォルトは16
- 解像度を選べる。デフォルトは96dpi。他に72dpi、その他を選べる。
ネットスケープ(7.1)
- 余り使っていないので、私の設定はかなりいい加減。
- ブラウザのメニューは「表示」->「テキストの拡大/縮小」
- 小(Cmd-)、大(Cmd+)
- 50%から200%まで。100%:元のサイズ(Cmd0)
- そのほか..で数値入力(%)でフォントサイズ指定
- 表示=スタイルを使用==基本ページスタイル(意味不明。ヘルプにも説明なし)
- メニューの中に、「ユーザースタイルシート」という言葉が出てこない。ヘルプで検索しても見つからない。
- ユーザースタイルシートに該当しそうな設定項目は以下の通り
- 環境設定=表示=フォント
- フォントの種類は6種類指定する{括弧内は私の設定}
- 可変ピッチ{サンセリフ}
- セリフ:{ヒラギノ明朝Pro W3}
- サンセリフ:{ヒラギノ角ゴPro W3}
- 筆記体:{Osaka}
- ファンタジー:{Osaka}
- モノスペース:{Osaka-等幅}
- フォントサイズはモノスペース以外を一括指定。デフォルトは不明。私の設定ではどちらも12。
- フォントの最小サイズ指定可能(なし=9-24まで)。豆文字対策?
- ドキュメントで他のフォントを使用できるようにする、と云うチェックボックスがある。
ドキュメントで他のフォントを使用できるようにする:このチェックボックスをオンにすると、ユーザの設定ではなく、Web ページのフォントとサイズ設定が使用されます。
- おそらく、フォントに関して、制作者スタイルシートを適用するかどうかの選択。
- 解像度を選べる。デフォルトは96dpi。他に72dpi、その他を選べる。
- フォントの種類は6種類指定する{括弧内は私の設定}
- 環境設定=表示=配色 (以下の三つについて設定する)
- 文字と背景
- テキスト色、背景色をそれぞれ指定できる
- 「システムの配色を使用」というチェックボックスがあり、チェックを外すと、そのページに背景色、フォント色を設定していない場合(CSS、あるいはfontタグで)上記の設定が有効になる。
- リンクの色
- 未アクセス、既アクセス各々の色とアンダーラインの有無を選べる
- 色を指定しない、と云う選択は無い
- ウエブページの制作者の設定が優先される。
- Webページに独自の色と背景が指定されている場合
- Webページが指定する色と背景を常に使用:スタイルシート、あるいはHTMLのタグに従って表示する
- 自分が設定した色を使用し、指定されている色と背景画像は無視する:スタイルシート、あるいはHTMLタグによる色と背景(色、および画像)の指定を無視する。
- ただし、マージン、ボーダーなどの設定はそのまま残る。
- メニュー、環境設定に、スタイルシートという言葉は出てこない。
- 環境設定=表示=フォント
ネットスケープは、どうも、外部スタイルシートをユーザー設定出来ないらしい。その代わりに、初期設定の「配色」で、ページのレイアウトを保ったまま、背景と色を変更(独自のもの、あるいはシステムデフォルトに指定)することが出来る。Mozilla1.4も基本的には同一、と云うか、初期設定をネットスケープと共有しているみたいです。Mozilla Firebird 0.6.1も概ねネットスケープと同様であるが、初期設定のFonts & Colorsで、Always use my fonts and colorsと云う項目があり、フォント、色、それぞれについて、閲覧者の環境設定を使うかどうかを指定できる。
追記:Mozillaブラウザに対するユーザースタイルシートの適用方法(QUIA 平野敬さんのコンテンツ、文書表示のカスタマイズ)。この中で、MacOSXの場合、Profileフォルダは、ユーザー>ホーム>ライブラリ>Mozilla>Profiles>の中にあります。
Opera日本語版6.0.3
一応、正規ユーザーであります。機能てんこ盛り。マックバージョンを使っている人は滅多に居ないみたいです。リファラーの自称名は、デフォルトでOpera。しかし、初期設定でMozillaやIEとして認識させることが出来ます。特徴は、作成者モードとユーザーモードの切り替え機能。デフォルトの設定では、「ウエブ作成者の提供する設定を無視するモード」と、「ユーザーの設定を無視するモード」、と云う感じで、メニューの日本語は妙です。以下、テキストの表示について、まとめます。
- ブラウザのメニュー
- 表示文字サイズを調節するメニューはありません。
- ズーム欄、もしくは、ズームスライダー(メニューバーの中に置くことが出来る)
- ただし、このズームは文字サイズとともに、画像とテーブルのサイズも変化させる、他のブラウザには無いタイプです。
- 作成者モードとユーザーモードの切り替えボタン(メニューバーの中)
- 作成者モードでは、作成者スタイルシートおよび、HTML タグによるフォント、背景などの指定を無視。
初期設定で、テキスト表示に関わる部分は、
- ブラウザのレイアウト=ツールバー
- アドレスバーとズーム欄を表示する
- ズームスライダーを表示
- フォントと配色
- ユーザーフォントと配色 :以下の各々について、フォントの種類、サイズ、スタイルを指定できる。
- 通常のドキュメント
- 見出し(h1 ̄h6)
- フォーマット済みテキスト
- フォームの入力欄
- ボタンの文字
- CSSフォントファミリー(セリフ・サンセリフ・カーシブ・ファンタジー・モノスペース:フォントの種類のみ指定可能)
- 最小フォントサイズをピクセル単位で指定
- 背景色の指定
- ユーザーリンクスタイル
- 未表示、表示済みについて、色、下線の有無を指定できる。
- リンク枠の有無を画像、テキスト別に指定出来る
- ユーザーフォントと配色 :以下の各々について、フォントの種類、サイズ、スタイルを指定できる。
- ページスタイル
- フレーム
- フレーム、インラインフレームのそれぞれを無効にすることが出来る。
- アクティブなフレームに枠の表示を設定できる。
- Presentation Modes
- 作成者モード・ユーザーモード、それぞれについて以下の項目を有効にするかどうか、チェックボックスで指定可能
-
- 作成者CSS:云うまでもない
- 作成者フォントと配色:HTMLのフォントタグ属性
- ユーザーCSS:下記ユーザーCSSで指定したファイル
- ユーザーフォントと配色:環境設定=フォントと配色で指定したもの
- ユーザーリンクスタイル:環境設定=フォントと配色で指定したもの
- 表:テーブルレイアウトを無視するかどうか
- 「作成者モードを標準で使用する」か、どうかをチェックボックスで選べる。
- ユーザーCSS
- ローカルディスク上のファイルを一つだけ指定できる
- 一旦指定すると、解除できないのは、バグかもしれない
いやいや、なかなか大変な作業。しかし、自分が如何にブラウザの設定について無知であったか思い知らされる。というか、サファリの環境設定が単純すぎる、と云う気がしないでもなく。もう少し続きます。