OKボタンの位置(2006-01-12)
ねこめしにっきで話題になっていた。( OK ボタンはどこがよい (2005/12/26 - 11:50) )
MacOS(X) の場合、よく非マカからは上記引用のように「 OK ボタンは右だよね」と言う話を聞くけれど、正確には「ダイアログの右下」が正解。単に右下ってだけじゃなくて、右下からの位置がピクセル指定で決まってたりして。ユザはダイアログの矩形領域を認識したらば、その右下の角を見ればそこには必ず「OK」ボタンが鎮座している。ダイアログ下部にボタン 2 つあろうと 3 つあろうと、それがデフォルトボタンであろうとなかろうと(これ密かに重要)、「OK」は右下。縦横サイズが可変な矩形の図形において、その角というのは特殊な場所で、矩形が伸びたり縮んだりしても角という位置はつねに矩形の角にある(なんだそれ)。ゆえに「OK」ボタンの探索に手間はかからない。
私もそれが当たり前のように感じていた。

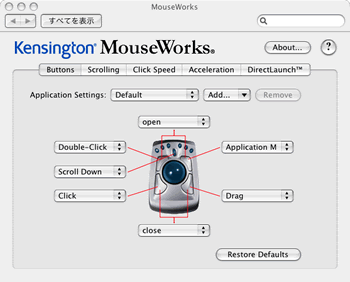
私の愛用しているKensingtonトラックボールのユーティリティソフトウエア、MouseWorksの設定画面。システム環境設定から立ち上げる。Caminoを使ってみようと思い、「Application Setting」でCamino用のセットを追加する作業を行った。セッティングを保存する正しい方法は単にウインドウを閉じること。それで自動的に保存される。ウインドウ右下に見えるボタンは「OK」ボタンではない。「Restore Defaults」と書いてある。ついうっかりとこれをクリックしてしまうと大変なことになる。メニューは全てデフォルトに戻され、様々なアプリケーション用に追加したセットも全て失われる。ついついやってしまい、酷い目にあった。上記内蔵HDD入れ替えで、たまたま手許にバックアップがあったので復旧できたのだが。ちなみに、設定ファイルは、
- ライブラリ>PreferencePanes>MouseWorksPrefPanes
に、保存されているので、これを入れ替えてやればよい。もう一つ、悪い例を出す。はてなダイアリの入力画面(一部)である。

入力が終わったら、「プレビュー」もしくは「この内容を登録する」のどちらかをクリックする。かつては、「プレビュー」ボタンがなかった。
私は何度か、登録するつもりで間違えて「この日を削除」をクリックし、痛い目にあったことがある。本来、編集画面に削除ボタンは必要ない。入力と削除は並び立たないからである。
さらに、ねこめしにっき2005-12-26より引用する。
しかし Web 上のはなしとなると、リンク先にもあるように、現状はルール無きムチャクチャ。なぜならば、ボタン類の配置は主に GUI 論的な観点から決定されることは稀で、ページ全体のレイアウトの都合で配置が決定される。「レイアウトの統一によるナビゲーション行動上のユーザ学習効果の励起」とかちゃんと考えて設計されたデザインの場合でも、レイアウト全体から見たそのボタン用領域が果たして適切なものかというと、どういうわけか疑問である事も多い。
これは、常設のナビゲーションとは違って、こういった操作ボタン類はときどきしか出てこないわ、類型化しずらいわで、どうしてもレイアウト配置上の優先順位が下になりやすく、取って付けたような位置にされる事が多い。そしてたいていフォーム関連で出てくるわけだから、サーバシステムとの連携が密なページに出現しやすく、そういうページはシステム屋さんの手によるホントニ救いようのないレイアウトデザインで実装される事が多い。そして、商用サイトの場合は特に「想定ウインドウサイズのファーストビューに主要要素を収めなければならない」等の(ぼくらから言わせれば Web の特性を無視したバカバカしい)縛りから、とにかく埋まっていない空間にむりくそ収める等の不純な動機が発生しやすい。
強調は引用者によるのだが、なるほど。要するにそうなるわけですか。その通りになっています。プレビューボタンが追加されて、一つぽつりとある「削除」ボタンは間違えにくくなったと思いますけれど。